[facebook-like-button]
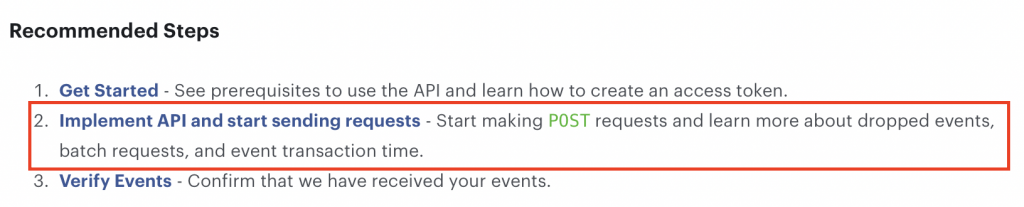
จาก post เก่า อันนั้นคือ Get Started ส่วนวันนี้เราจะมาเริ่มข้อสองกัน

จากเท่าที่ผมลองดูวิธีใช้งาน ถ้ากด Implement API and start sending requests บอกเลยว่าค่อนข้างละเอียด แต่ไม่เหมาะกับผู้ใช้งานทั่วไป (ผู้ใช้งานที่ไม่ถนัดไอที)
ข้อดีคือ มันละเอียด ใช้ Graph API Explorer ได้ ใช้ swagger ได้
เพราะงั้นเราไปใช้วิธีที่ง่ายๆดีกว่า
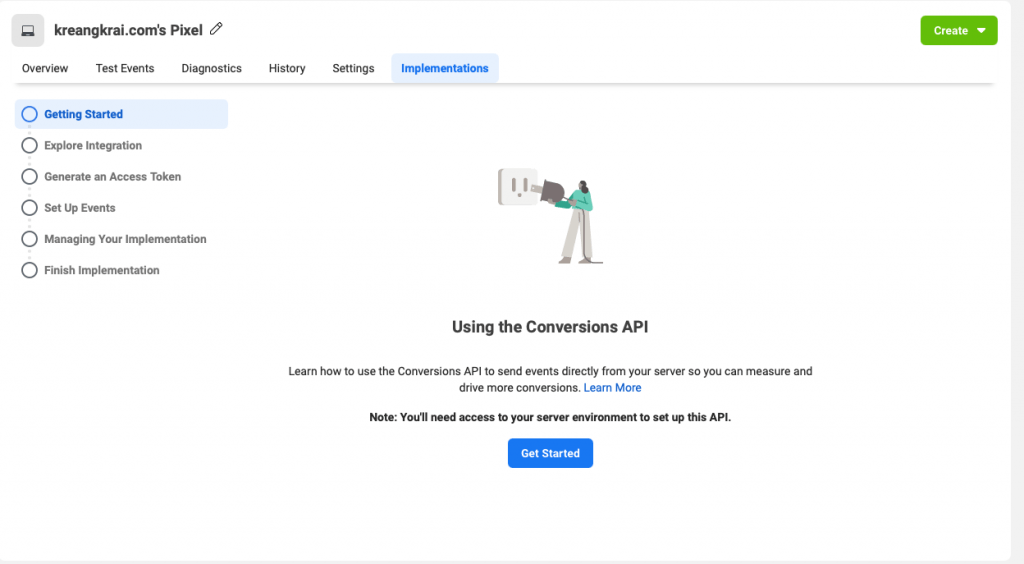
จาก tab Implementations คราวที่แล้ว

ถ้าเลื่อนลงมาเรื่อยๆ จะมีอธิบายตั้งแต่
About the Conversion API
แบ่งเป็น คู่มือการใช้ API, คู่มือการ setup parameters
Generate an Access Token (เราทำไปแล้ววว)
Send Events Through API
อันนี้คือส่ง event
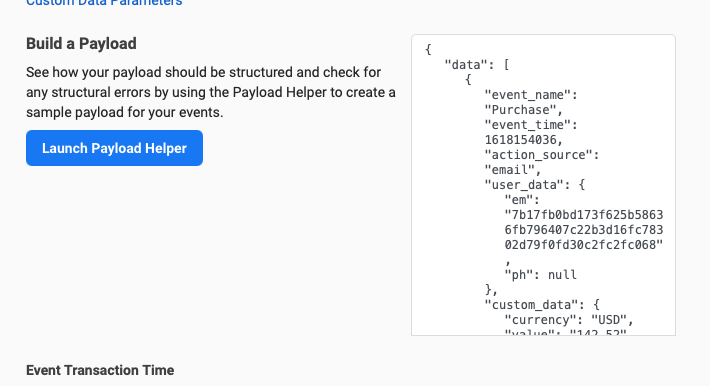
ใน event จะประกอบด้วย payload
payload คือ body ของ event จะมี information และ parameters ที่เราต้องการส่ง
Make a POST Request หมายถึง ลองสร้าง function สำหรับเรียก event
ให้ข้ามมากดปุ่มสีฟ้า Launch Payload Helper เลย
มันเปิดหน้าใหม่ขึ้นมา


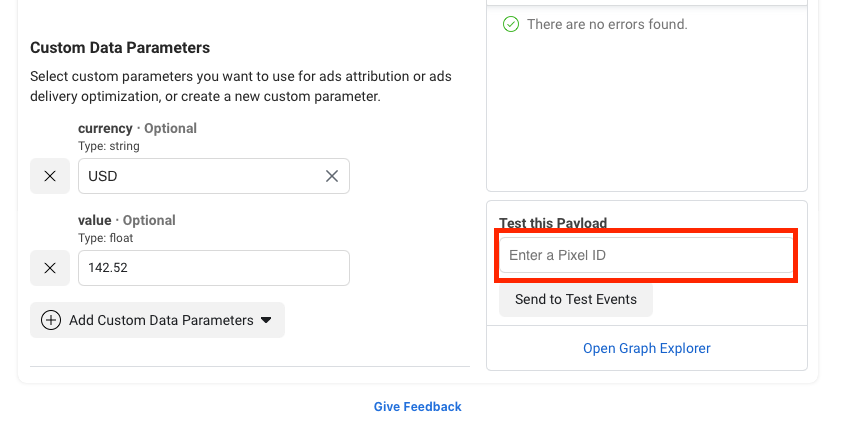
หลังจากกดปุ่ม ให้ไป tab ใหม่ที่ขึ้นมา แล้วเลื่อนลงไปล่างสุดเพื่อใส่ Pixel ID
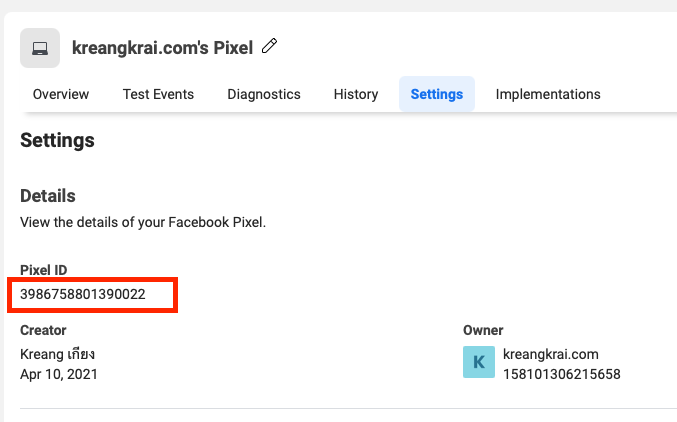
Pixel ID จะได้จาก Settings > Pixel ID

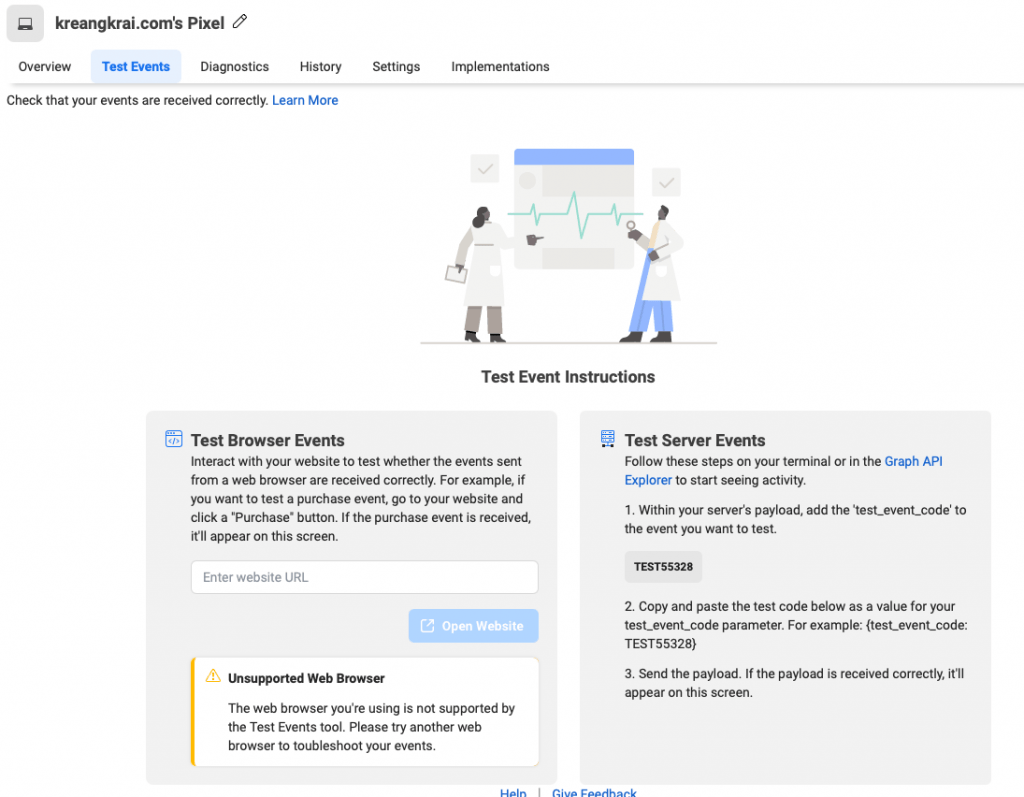
หลังจากใส่ ID แล้วกด Send to Test Events มันจะเด้งกลับมาหน้า Test Events ของ Pixel

Test Event จะมี 2 แบบ
แบบ Browser Events คือ ใช้กับ website ของเรา ซึ่งแบบนี้น่าจะตอบโจทย์ผู้ใช้งานที่ย้ายจาก Pixel มา Conversion มากกว่า
แบบ Server Events คือ Standard Event, Custom Event ที่ต้องมีการ Server เพื่อรับ trigger event ที่เกิดขึ้น นั้นหมายความว่า วิธีนี้จะเหมาะ ถ้าเรามี server เป็นของตัวเอง และเข้าใจการเขียนภาษา Backend เพื่อ request API
คำเตือน
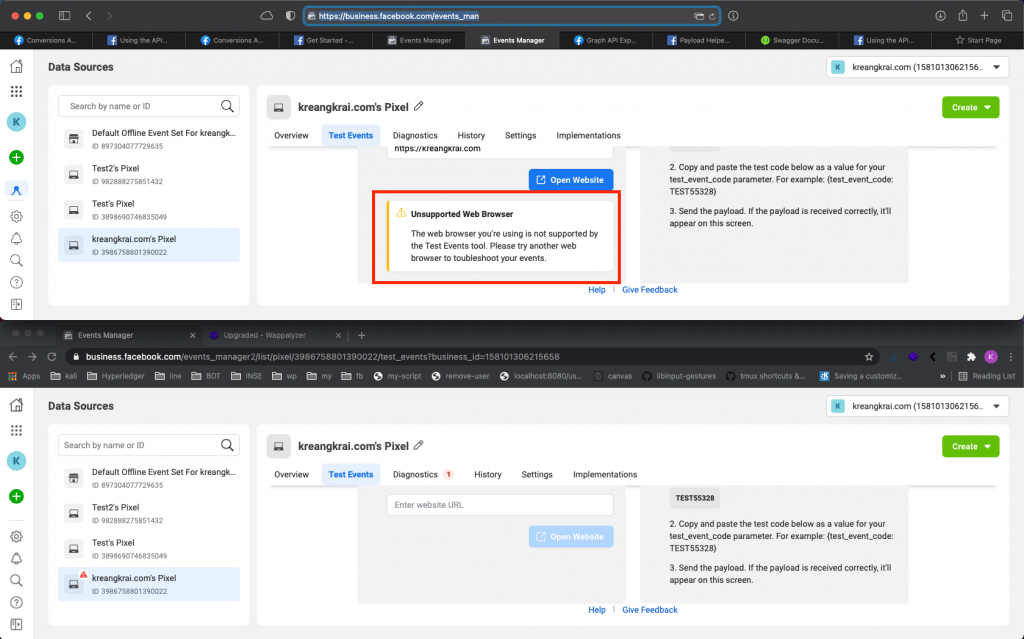
ถ้าใช้ safari จะไม่สามารถทดสอบ event ได้ ให้เปลี่ยนไปใช้ chrome

ให้เรากรอก url website เรา แล้ว Open Webiste จากนั้น ลองกดปุ่ม “ชำระเงิน” หรือ “Purchase”
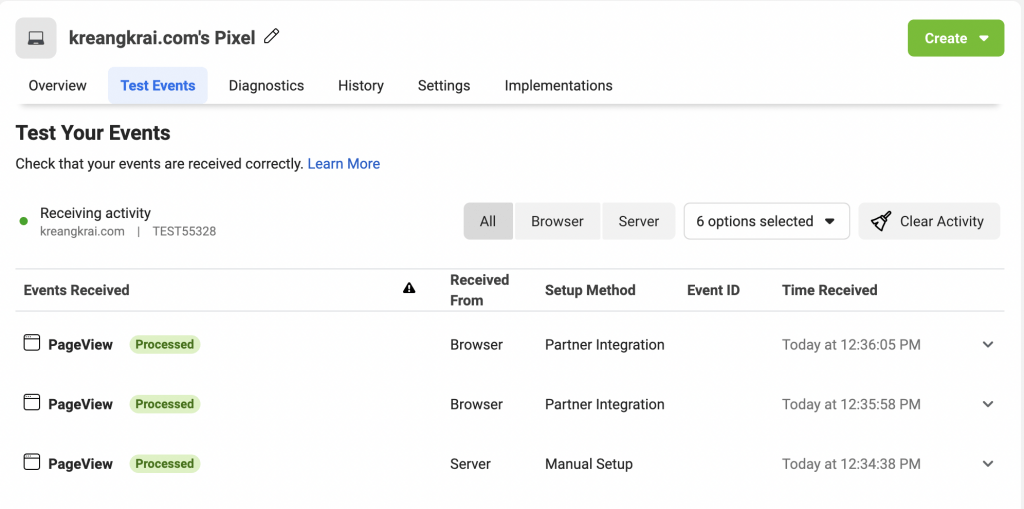
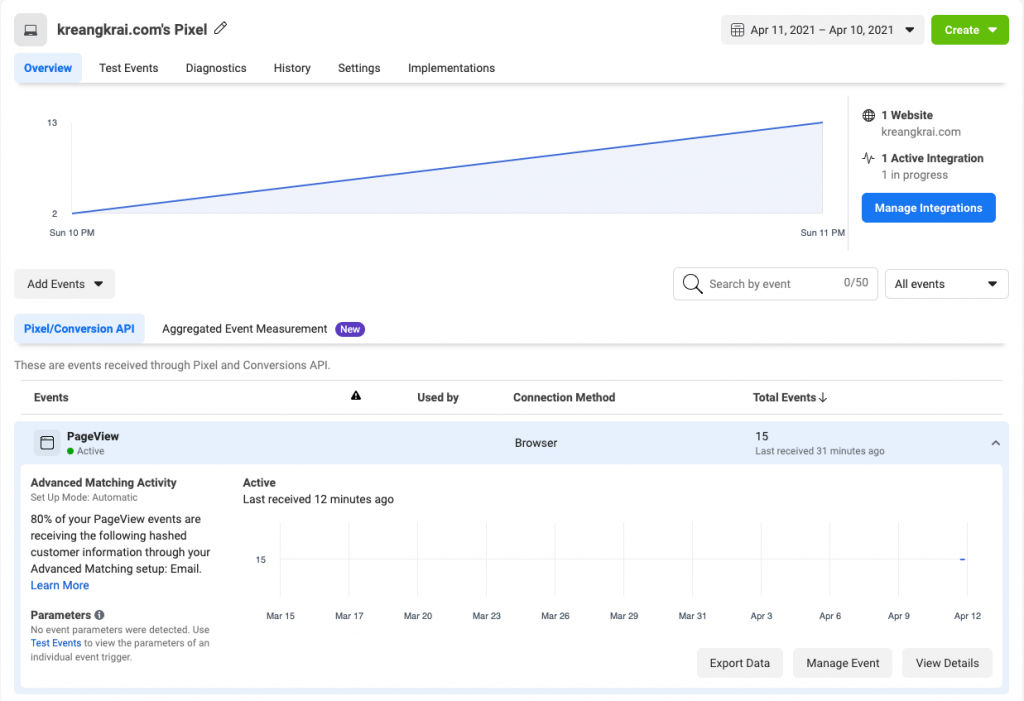
ถ้าทดสอบสำเร็จ ก็จะขึ้นแบบรูปด้านล่าง
(แต่เว็บไซต์ผมไม่มีระบบซื้อขาย เป็นแค่ blog ธรรมดา ผมเลย Test PageView)

ถ้าไม่สำเร็จ นั้นอาจจะเพราะเรายังไม่ได้ ผูก pixel อันใหม่กับ website
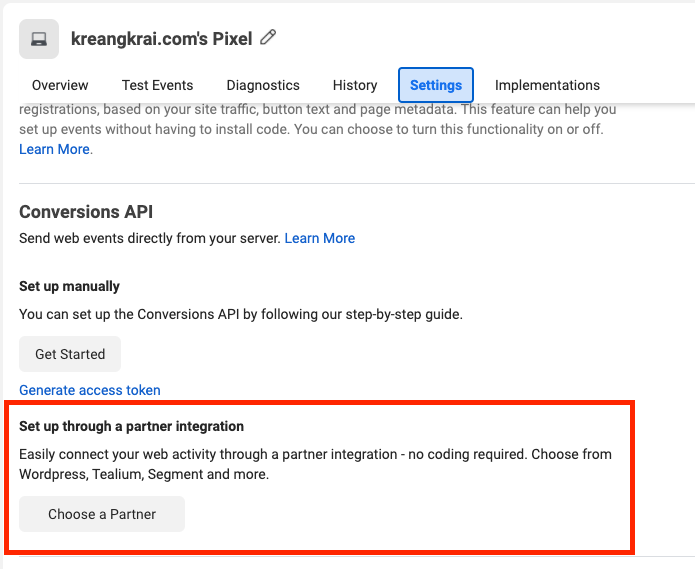
ให้ไปที่ Pixel > Settings > Choose a Partner

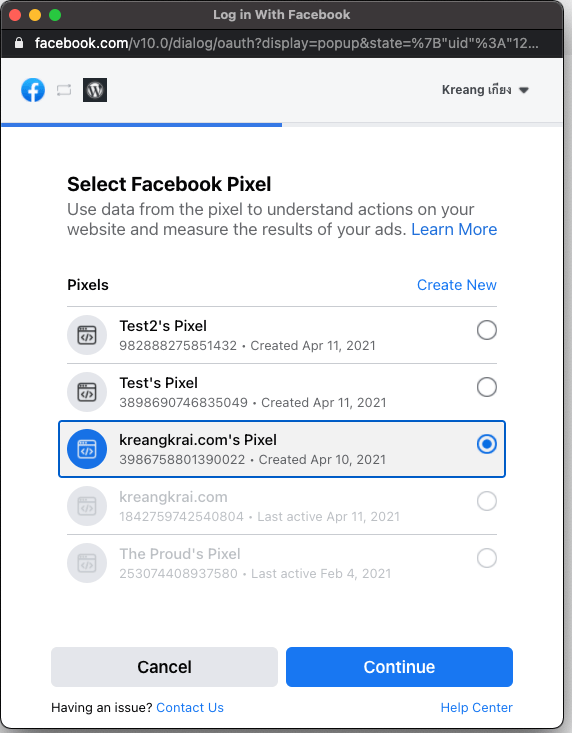
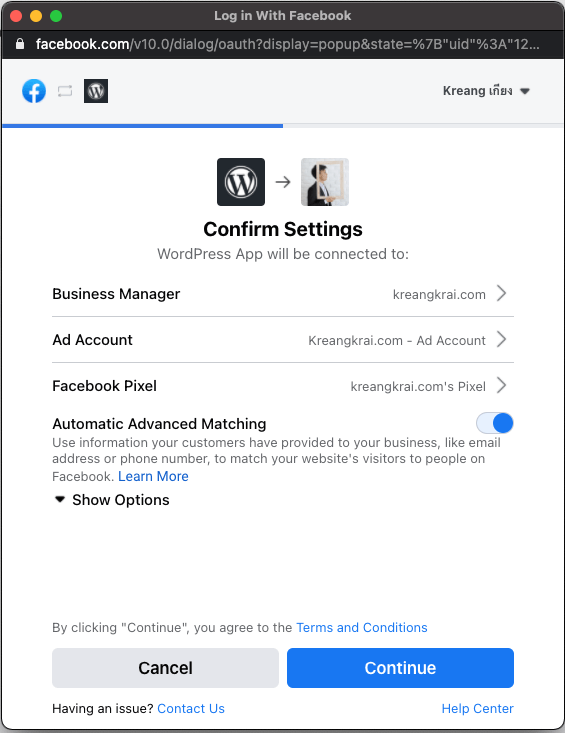
ของผมเลือก wordpress จากนั้นก็ install plugins wordpress ตามปกติ
(วิธี install plugins wordpress สามารถหาได้ตาม google เลยครับ)
(แต่เดี๋ยวผมคงทำวิธี install facebook-wordpress แบบละเอียดให้อีกทีครับ)


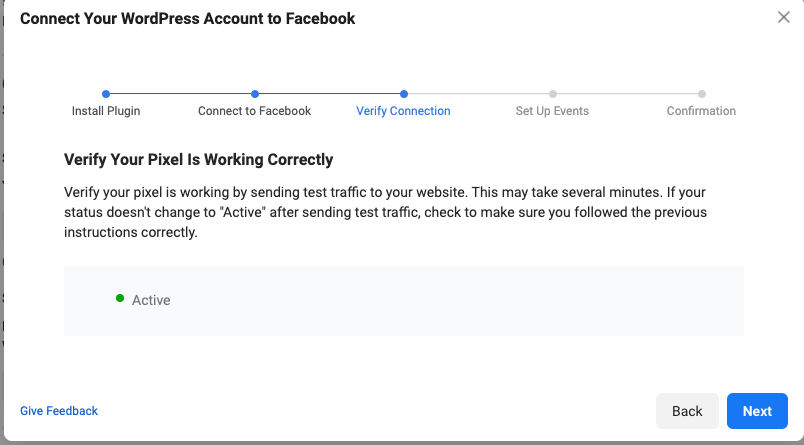
ถ้าลงสำเร็จมันจะขึ้นว่า Verify

พอกด Next ก็จะให้กรอก website เราเพื่อสร้าง event

ถ้าทำมาถึงตรงนี้ได้ก็สบายแล้ววว แสดงว่าเราสามารถ Test Browser Events ได้ละ
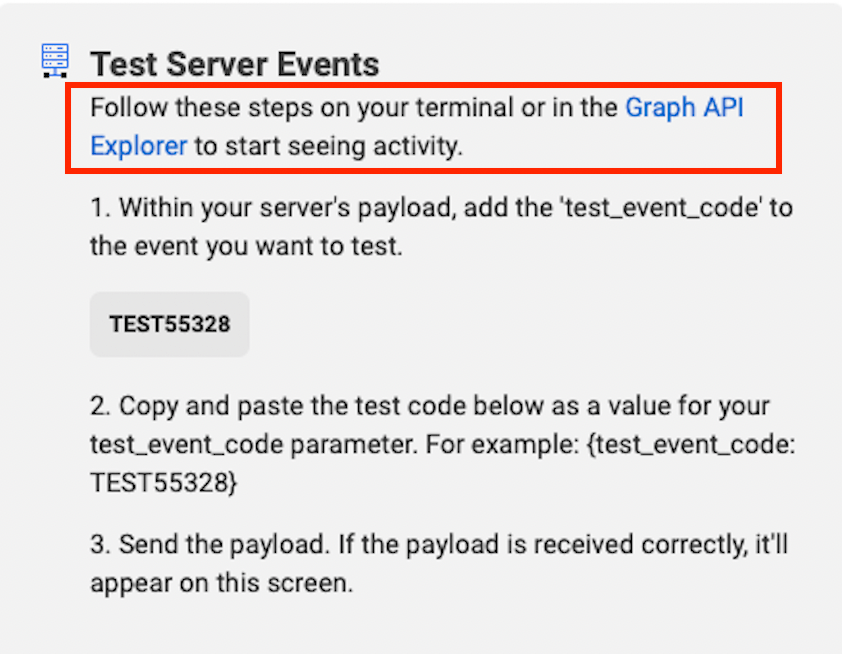
Test Server Events
วิธีนี้เหมาะกับโปรแกรมเมอร์

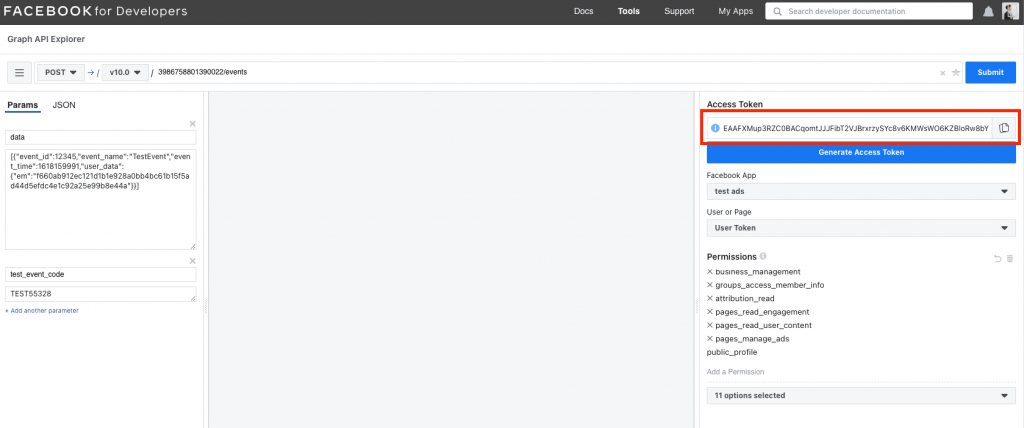
ให้กด Graph API Explorer
ถ้าทุกอย่างปกติ ควรจะเป็น POST, V10.0

ตรง token ให้เราใส่ token ที่เรา copy มาจากตอนก่อนนู้นนน
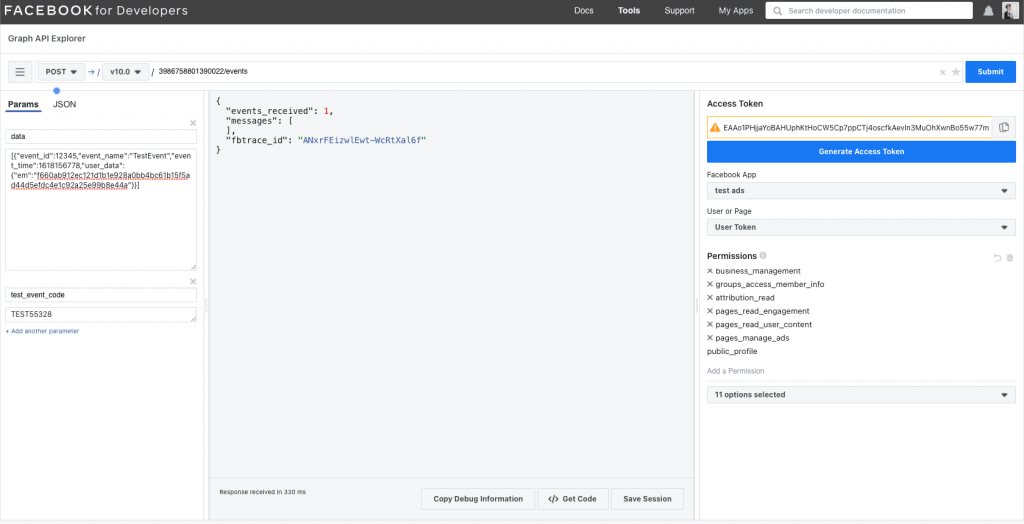
กด Submit

ถ้าสนใจทดลอง Standard Events

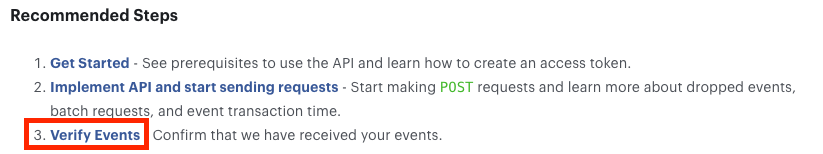
Step 3 Verify Events

คือจะบอกว่า ถ้าผ่าน 1, 2 มาได้ 3 นี่มันไม่ต้องทำอะไรละ
ไป Events Manager > เลือก Pixel > เลือก Overview

ก็คือ ถ้ามีจาก setup 20 นาทีแล้ว กราฟถึงจะขึ้น และกดดูรายละเอียดได้เหมือน pixel