[facebook-like-button]
ก่อนหน้านี้ผมเจอปัญหาว่า subscribe service ใน ngOnInit() หรือ ngAfterViewInit() แล้ว
service มันโหลดนะ แต่ html data ไม่เปลี่ยนไม่แสดง
ซึ่งการจะให้มันแสดง html ได้นั้น ต้องมี event ไปจิ้มปุ่ม หรือหน้าจอ เพื่อ active ให้แสดง data
นั้นก็เลยเกิดเป็นที่มาว่า “ทำไมต้องมี event trigger”
วิธีแก้ไข
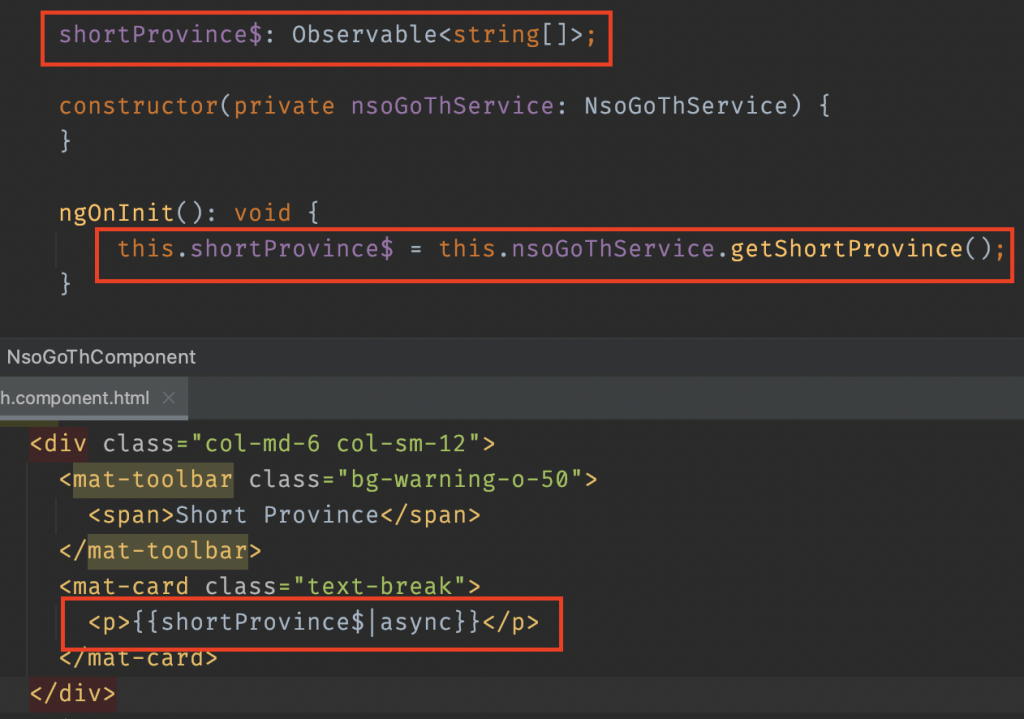
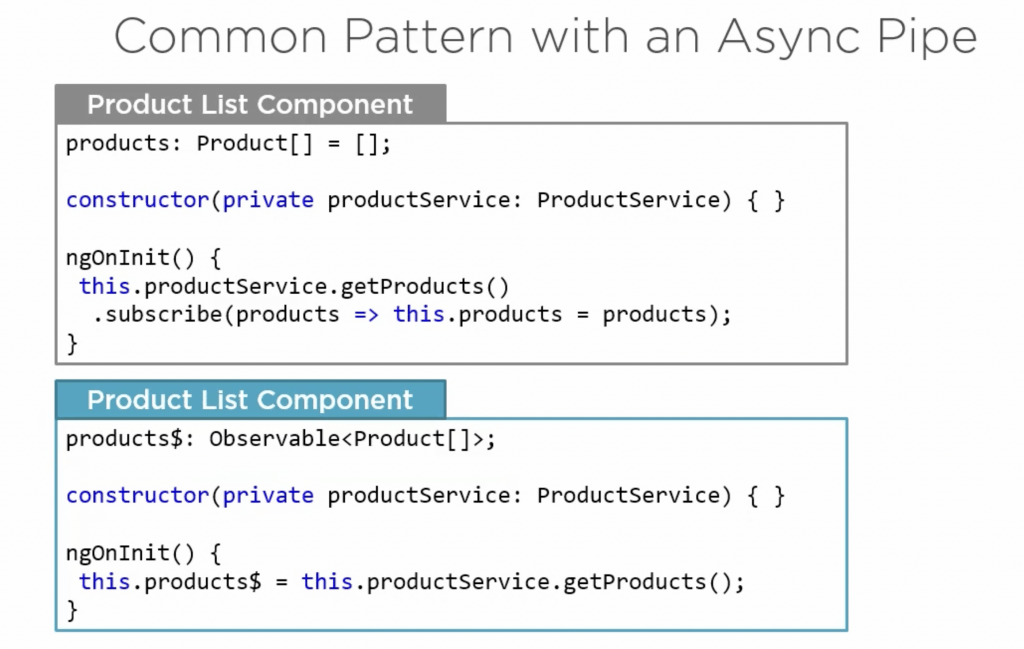
วิธีแก้ไขคือ แทนที่จะรับเป็น Object ก็เปลี่ยนเป็น Observable แทน แล้วให้ตัว subscribe คือ template
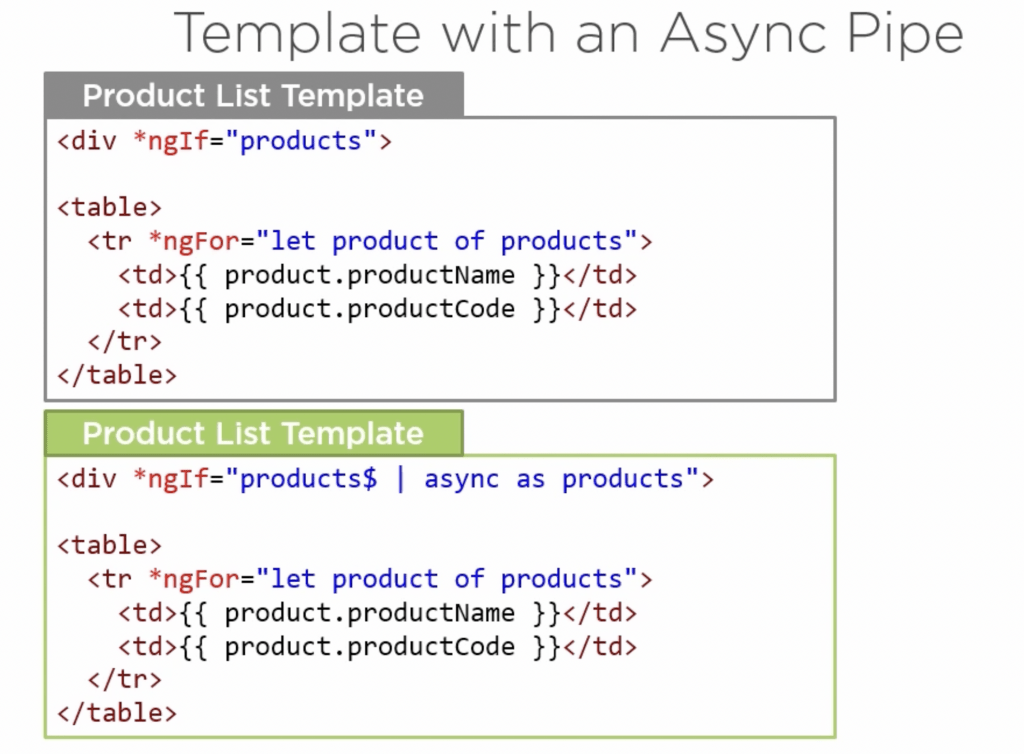
จะได้เหมือนดังรูปล่าง


ในรูปที่ 2 “as products” คือประกาศออกมาเฉยๆว่าค่าที่ได้ให้ใช้ชื่อ “products” นะ