Frontend คืออะไร? Backend คืออะไร? แล้วมันเกี่ยวข้องยังไงกับ SEO
ผมพบว่า programmer มือใหม่หลายๆคน แยกความต่างระหว่าง frontend backend seo ไม่ออก
ซึ่งก็ไม่แปลกเลย เพราะผมก็เคยเป็น 5555
ซึ่งวันนี้ผมจะมาเล่าเรื่อง Frontend, Backend และ SEO (น่าจะแบ่งเป็นตอนๆนะ เพราะเรื่องยาว)
พอลองค้นหา Google ก็จะพบว่ามีคนอธิบายไว้ละเอียดแล้ว แต่ไม่มีใครอธิบายที่มาที่ไปของคำว่า Frontend Backend
เล่าย้อนยุค
อยากให้ลองไปดู keyword Computer History Timeline ก่อนครับ เพราะจะเห็นว่ากว่าจะมาเป็นคอมเร็วๆยุคปัจจุบันนั้น มันผ่านอะไรมามากมายจริงๆ
ถ้าเราอ้างอิงจากรูป จะเห็นว่าปี 1998 (2541) เพิ่งกำเนิด Google และปี 2002 (2545) เพิ่งจะมี PC ที่ขายได้ 1 พันล้านเครื่อง
ถ้าลองหักลบกับปีปัจจุบัน จะพบว่ามันผ่านไปไม่กี่ปีเอง
คอมพิวเตอร์ในยุค 2002 (2545)
ในยุคนั้นจะเป็น Intel รุ่นแรงๆก็คือ Pentium M ที่ออกจำหน่ายตอน March 2003 (2546)
คิดดูละกัน 1 พันล้านเครื่อง แต่ไม่ใช่ทุกเครื่องจะใช้ CPU ตัวล่าสุด ดังนั้น คิดว่ายุคนั้นคอมจะช้าขนาดไหนกันละ?
สิ่งที่เกิดขึ้นคือ เมื่อคอมบ้าน(PC) ไม่ได้แรง ดังนั้นพวกการประมวณผล การ render หรือคำนวณต่างๆ จะถูกยกเป็นหน้าที่ของ Server แทน
ตรงนี้แหละที่เรียกว่า Backend render แต่ ณ ตอนนั้นยังไม่คำศัพท์นี้ มีเพียงคำว่า client-server เท่านั้น
ทำไมต้องให้ Server เป็นฝั่ง Render?
นั้นก็เพราะ
- เครื่อง PC มันช้ามากกกก มันไม่สามารถโหลด Render ฝั่ง Client ได้
- มาตราฐาน Browser ก็ยังไม่ทำได้เหมือนยุคปัจจุบันขนาดนี้
- W3C เองก็ยังต้องปรับมาตราฐานเรื่อยๆ จนมี HTML5 ในปี 2007 (2550)

ณ ยุคต่อมา jQuery
jQuery คือ javascript library ณ ยุคนั้นถูกสร้างขึ้นมาเพื่อช่วยในการ query css, html สร้างปี August 26, 2006 (2549)
ความสามารถหลักๆที่ฮิตมาก ก็คือ Ajax
นิยมใช้ส่งแค่ข้อมูลไปมา เช่น DataTable
แต่บางคนก็นำมาประยุกต์ส่ง HTML และเนี่ยแหละเป็นจุดเริ่มต้น Frontend แบบไม่รู้ตัว 5555
ซึ่งพอมี Ajax แล้ว นั้นทำให้ Server ลดการ Render ลงไปได้มาก
ประกอบกับ PC 2006 (2549) เริ่มเป็นรุ่น Intel Core และเริ่มมี 64 bit มากขึ้น
นั้นทำให้คอมบ้านๆ ก็เริ่มประมวณผลได้เอง render html สวยๆได้เอง ตัวอย่างเช่น Hi5 2004 (2547)

ช่วงยุค Javascript / jQuery Boom น่าจะเป็นปี 2007-2014 ตอนนั้น jQueryUI คือ อย่างเท่
ผมจำได้ว่าสนุกกับการเล่น Javascript มากๆ เพราะผมสามารถเริ่มเขียนโปรแกรมได้เลย ไม่ได้ลง AppServ
โหลดไฟล์ในเน็ต เขียนผ่าน HTML CSS Javasciprt ก็แสดงผลผ่านหน้าเว็บได้เลย
ต่างกับพวกภาษา C Java VB มากๆ ที่แสดงผลเป็นจอดำๆ ผ่าน Command Line
จุดเริ่มต้น Frontend
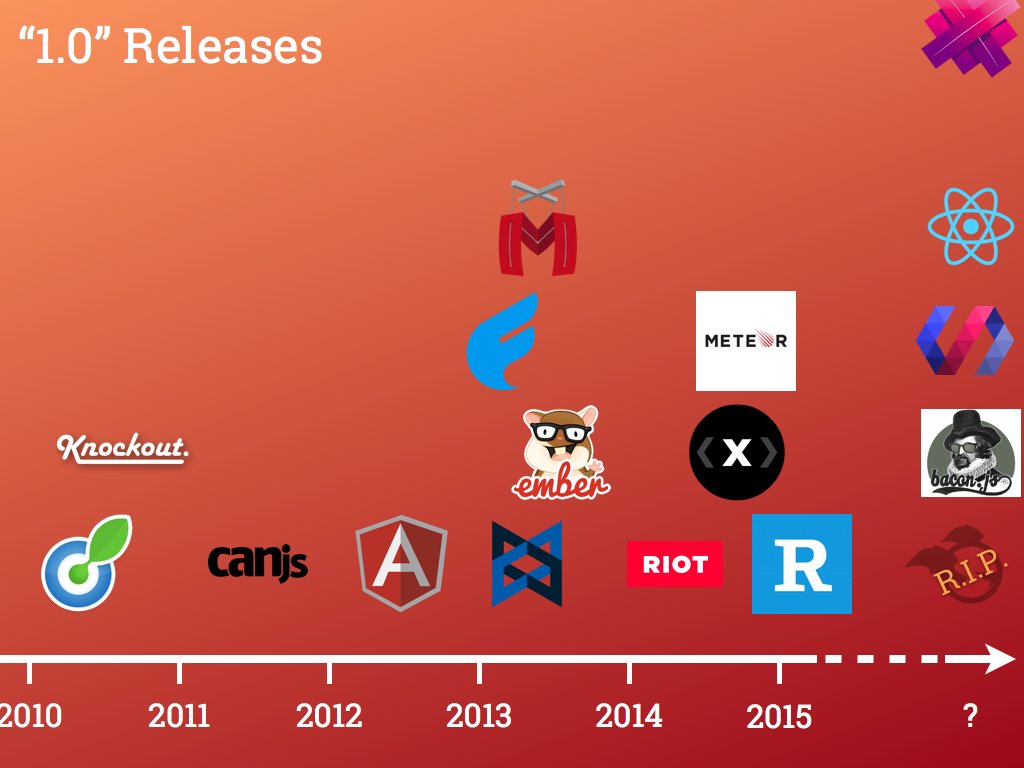
ผมคิดว่าตัวที่เป็นฉนวนจุดประกายให้เกิด Frontend จริงๆ คือ AngularJS 2010 หรือ Angular Version 1 นั้นแหละ
และนั้นทำให้เกิด Angular หรือ Angular 2+ ในปี 2016 ขึ้นมานั้นเอง
ยุคนั้นคือ AngularJS boom ระดับนึงเลย แต่มันไม่เวิร์คกับระบบใหญ่ๆ หรือพวก Production
นั้นก็เพราะ AngularJS ทำงานแบบ module หมายถึง render ใหม่ทั้งก้อน ต่างจาก angular2, react, vue ที่เป็น component และมีการออกแบบที่ดีกว่า เช่น shadown dom, virtual dom นั้นทำให้ AngularJS ไม่ได้ไปต่อนั้นเอง
ปี 2013-2014 ผมเริ่มใช้ AngularJS ที่จำได้เพราะเป็นโปรเจคจบ (ฮา)
ยุคนั้น มี Frontend หลายตัวมากครับ angularjs, react, emberjs, backbonejs
นี่ยังไม่นับ CSS Framework นะครับ 5555 บอกเลยว่ายุค Frontend บันเทิงมากๆ

สรุป Frontend
- เป็นการทำงานฝั่ง client ดังนั้นจะไม่มี SEO (เดี๋ยวจะมาเล่า SEO ในบทความถัดๆไป)
- สงครามตอนนี้ก็ค่อนข้างออกมาเป็นที่ประจักษ์แล้ว่ามี React, Vue, Angular
- แต่ในอนาคต ก็จะมีการทำเป็น real web component กันมากขึ้น หรือก็คือการใช้ component ข้ามกันได้ระหว่าง framwork เช่น svelte
- เกิดคำศัพท์ใหม่ คือ Micro Frontend คล้ายๆข้อสาม แต่เป็นในรูปแบบ architecture มากกว่า (ไว้จะมาเล่าให้ฟัง)
จะเห็นได้ว่ากว่าจะเป็นยุคปัจจุบัน 2021 นั้นนนน Javascript ผ่านอะไรมามากมายจริงๆ
เรื่องที่ดีคือ การยกมาตราฐานเว็บไซต์ใหม่ และเป็นการแยกงานสัดส่วน Frontend, Backend, DevOps ที่ชัดมากขึ้น
เรื่องแย่หรือกำกวมก็คือ การ resueable ซึ่งน่าจะรอข้อ 3, 4 เข้ามาแก้ไข
ป.ล. ส่วนตัวแล้ว ผมคิดว่าคอขวดของพวก Framwork เหล่านี้คือ Javascript เพราะ Javascript ถูกสร้างขึ้นมานานมากกกกก
นั้นอาจจะหมายถึง โครงสร้างภาษาไม่ได้เหมาะกับยุคปัจจุบันแล้ว
แต่กระนั้น การจะบอกให้เปลี่ยนภาษา เปลี่ยนมาตราฐาน ตั้งกฎใหม่กันไปเลยมันก็ไม่ง่าย (เหมือน PHP อะ มีช่องโหว่ แต่เว็บทั่วโลกส่วนใหญ่ก็ PHP)
ถ้าเป็นไปได้ อยากให้ลองจับตามองภาษา Dart ไว้ครับ ผมคิดว่าเป็นภาษาที่ Learing Cure สูงอยู่ แต่ดูโครงสร้างภาษาแล้ว ผมค่อนข้างมั่นใจว่าน่าจะไปต่อได้ยาวๆ อาจจะโผล่ใน Google Fuchsia ครับ
ส่วน Backend และ SEO จะตามมาในเร็วๆนี้ครับ
